Crop Select Web App
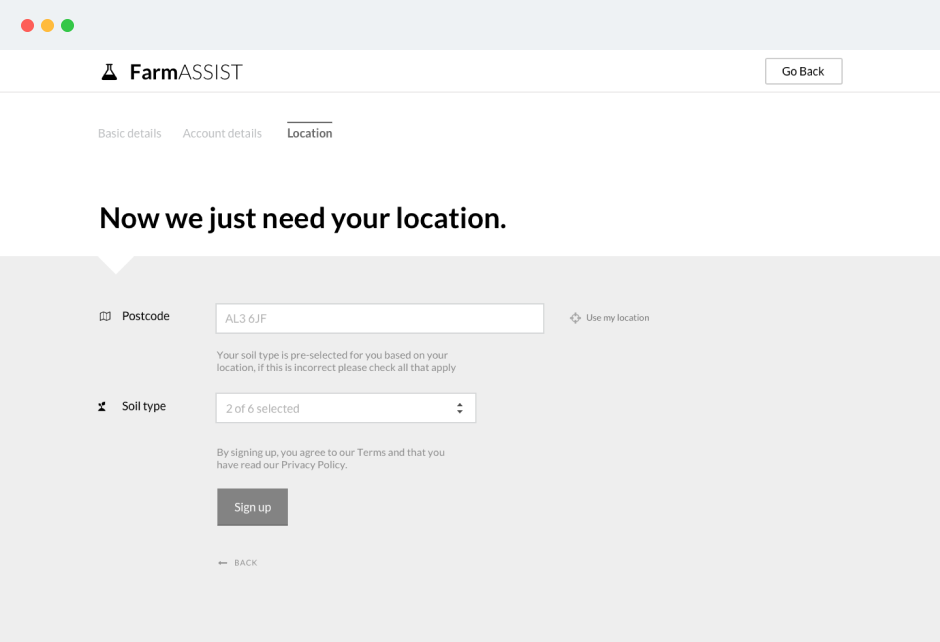
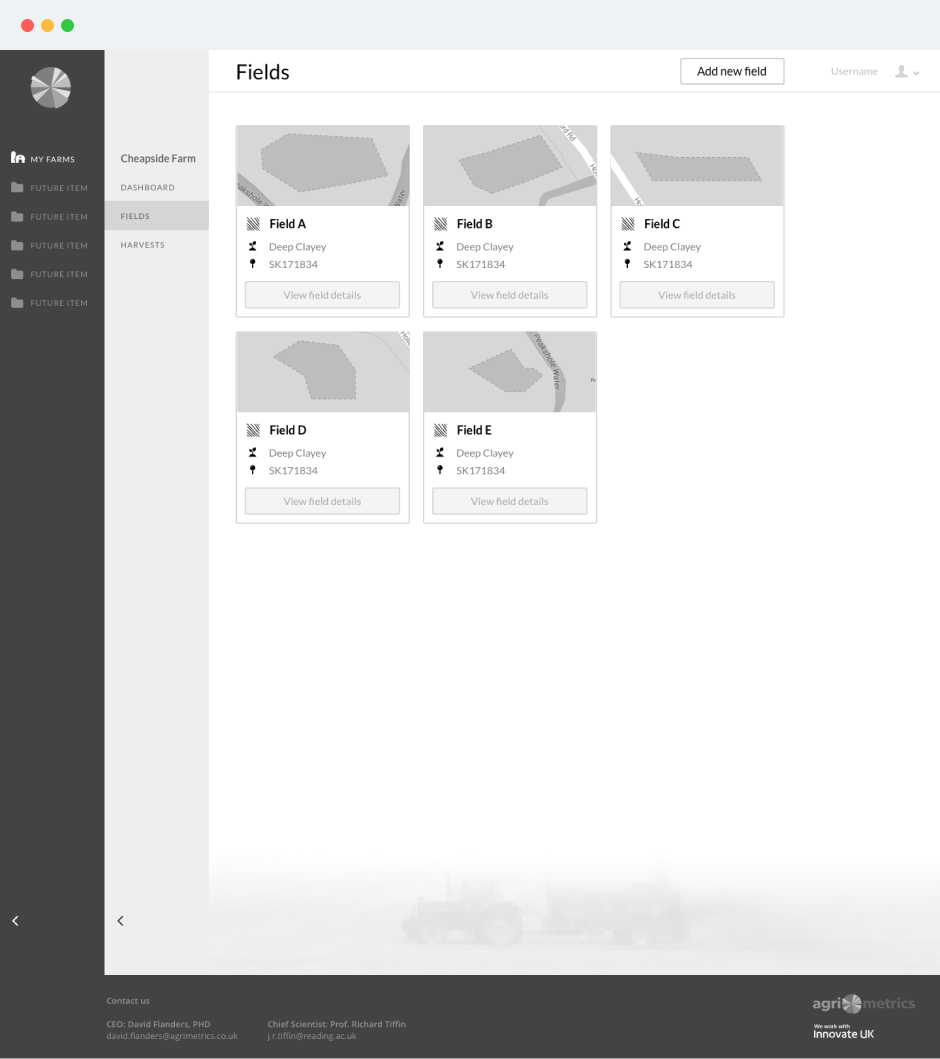
To create a new web platform to track year on year yields of farmer crop growth. Agrimetrics use data science and modelling to underpin sustainability and efficiency. It is a partnership between four founder partners: Rothamsted Research, The University of Reading, National Institute of Agricultural Botany (NIAB) and SRUC, Scotland’s Rural College.